myPlan
Designed out of necessity, this drag and drop visual scheduler enables individuals with intellectual disabilities to create and track their schedules using customizable task lists and personalized settings tailored to their unique learning needs.
Role: UI/UX designer
Duration: 3 months
Tools: Figma/Figjam
Platform: MVP End to end App
The Problem
Individuals with Intellectual Disabilities often face challenges in independently organizing their day.
Lack of Autonomy
Without accessible and user-friendly solutions, they rely heavily on caregivers, which limits their sense of autonomy and confidence in handling daily tasks.
Caregiver Burden
Existing tools require significant oversight, which increases caregiver workload and leaves little room for fostering independence in their dependents.
Bridging the Gap
Current task management apps are either passive tools that do not foster independence or they are overly complicated and confusing.
The basic process for this project was to identify my user needs, define the project goals, develop a user persona, brainstorm solutions, create two basic user flows, wireframe, get feedback, design a logo and branding direction, refine the prototypes and then do iterations.
Designing for Everyone
User Research
Through in-person and remote interviews with educators, individuals with Intellectual Disabilities, and caregivers, I discovered that individuals with ID use various tools for task management, however, these tools often fail to fully meet their needs.
Current Practices and Limitations
Most users rely on calendars or to-do lists, but these have significant drawbacks:
Digital apps and calendars are too complex to navigate effectively.
Paper calendars are prone to being misplaced and often require caregiver oversight.
Existing scheduling apps lack features to accommodate the specific needs of individuals with ID.
Existing Apps need to be managed by caregivers, making the users more passive and merely following a schedule that a caregiver makes for them.
Key Insights
Tools to promote independence
Simple to-do lists without time specific entries that allow users to check off tasks after completion.
Any app with fewer clicks and choices to reduce cognitive load and frustration.
VIsual schedule aids including images or symbols to promote user-friendliness and accessibility.
Timers and verbal or visual reminders to help individuals stay on track.
Stephen, an 18 year old high school student with moderate intellectual disabilites who is transitioning to adulthood, wants a better way to create and manage his schedule.
I took an iterative approach with this project, making sure I was creating a product that would meet the unique needs of individuals with intellectual disabilities. I wanted to keep the app simple enough so that it was not overwhelming, but not too simple that it wasn’t useful. I worked closely with educators, caregivers and individuals with ID to test, get feedback, and make changes along the way, improving the product with each iteration.
A simple solution to a complex problem
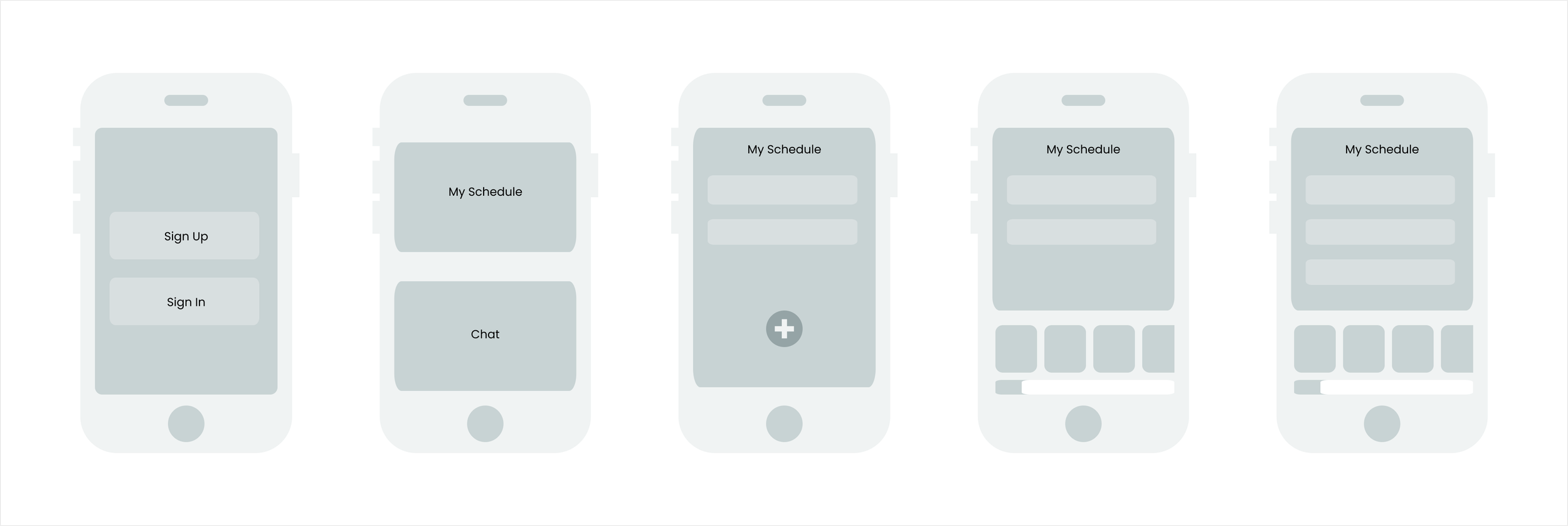
User wants to create a schedule
Caregiver creates a schedule for user
It was extremely important to keep the app simple to minimize cognitive overload and maximize success for users, therefore the user flows were very simple and direct.
I developed two main user flows. One for the user to create their schedule, and another for the caretaker to create a schedule for their child/client. Although the primary feature of the app is for users with ID to create their own schedules, user feedback made it clear that caregivers wanted the ability to modify, create and share schedules if necessary.
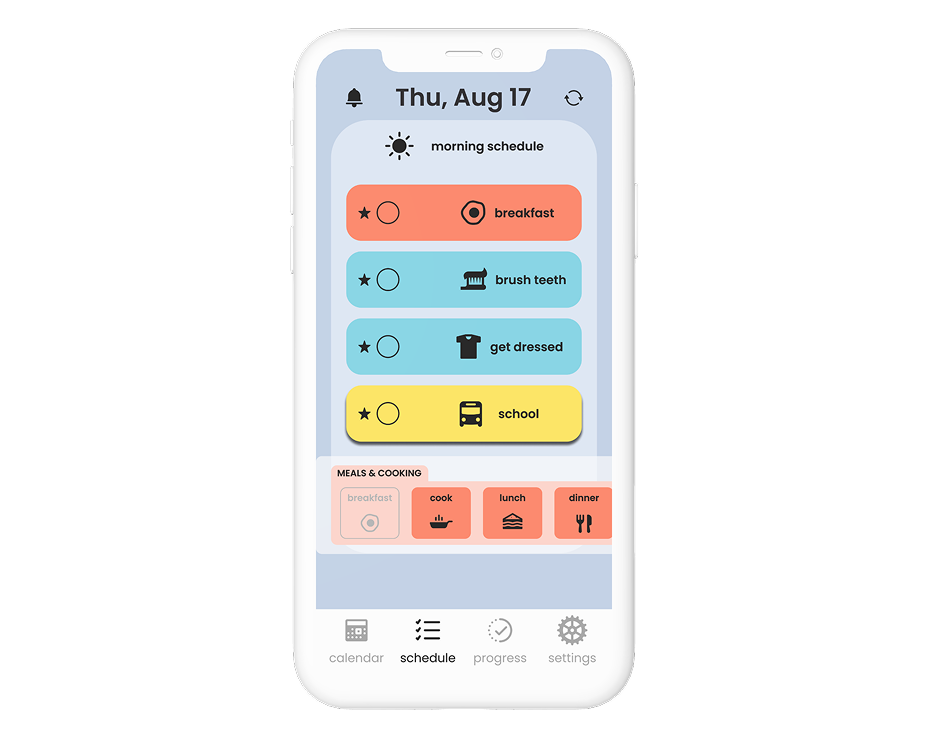
Designing a drag and drop visual scheduler
The basic design for the app came together quickly. From my competitive analysis, I discovered that visual schedulers are very common in the ID community and typically have symbols or pictures along with words, so I knew I would have a series of clickable task buttons. A unique feature of being able to drag and drop the tasks to the schedule made it very easy for users to create their own schedules.
User research also revealed that breaking up the tasks into time of day worked best for my users, allowing them to focus on individual sets of tasks associated with different parts of their day. Unlike other schedulers, this app is not time based, as most users were not always on a strict time schedule and just needed to focus on completing their daily tasks. Although I made small changes, the overall design stayed fairly consistent from low fidelity wireframes to the final high fidelity prototype.
Inclusive Branding that is fun and accessible
The branding process is always my favorite part. I get to be creative and really enjoy developing the brand voice, including selecting the typography, designing the logo, choosing a color palette, and making sure all of my UI elements are cohesive and reflect the branding direction.
I chose a semi-transparent bright color palette, sans serif fonts, and simple icons to create a clean yet playful design that works for all ages. I also designed a simple elephant logo for my task app because Elephants are known for their great memories.
The buttons are large to accommodate varying motor skill levels and the screens are simple and uncluttered.
Accessible, inclusive, and conformant with WCAG
01
Optimized for tablet screens to allow for large font and appropriately sized and spaced touch targets to account for differences in fine motor skills.
02
Follows WCAG 2.2 Level AAA guidelines using a high color contrast and sans serif font to ensure the highest level of accessibility.
03
In accordance with WCAG recommendations, ‘tap’ and ‘drag’ gestures keep the user experience simple.
04
Companion interface allows caregivers the ability to set up, manage and monitor their child’s schedule from their mobile device.
User Testing
User testing was completed without any major issues or design changes, although I did have a tough time getting the drag and drop function working properly in the prototype. However, it was worth it after seeing my users create their own schedules without any help and they definitely felt a sense of joy and accomplishment. In addition, one of the user’s therapists was present during the user testing and thought the app would be a very useful tool for a wide variety of individuals with ID. She is very familiar with the needs of this community and the available resources and existing apps, so her positive feedback was very encouraging.
Given my lack of expertise in this highly specialized education space, I was actually surprised and incredibly proud that the testing was so successful. This was my favorite project I’ve worked on so far and I really felt as If I could actually make a difference designing and building apps.
In person testing
Moderated usability testing was done in person due to user needs. One educator, 2 caregivers, and 2 users with ID completed usability testing for a total of 5 participants.
Device Specific
Testing was completed on a tablet when available to ensure that the tap and drag gestures would work for users along with checking clickable radius and button size.
Prototypes
I completed user testing on the mid fidelity wireframes and high fidelity prototype, using user satisfaction, error rates, and questions to determine usability.
Measurable Results
Users were able to achieve direct success 85%-100% of the time for 3 out of 3 of the mission’s paths.
Final Thoughts
At the start of this project, I felt a need to conduct deeper research to truly understand the unique challenges faced by individuals with Intellectual Disabilities. My goal was to design something that didn’t just check a box but genuinely addressed their pain points in a meaningful way.
Through this process, I learned the importance of testing early and often—there’s no such thing as asking too many questions. I was fortunate to have personal connections within the ID community, including friends and neighbors who generously shared their experiences. Their insights were invaluable in shaping a product that could make a real difference.
This time around, every step felt more intuitive. I also had a breakthrough with Figma, refining my skills and gaining confidence in my design approach. By the end of this project, I felt more prepared than ever to take on real-world challenges.
Ultimately, I believe I created a strong Minimum Viable Product. The client is eager to secure funding to develop it into a fully functional app, and the concept has potential beyond the ID community—it could also benefit young children and older adults. Moving forward, the next steps include deeper research, refining and expanding functionality, continuous testing, and eventually launching the app.
I’m incredibly proud of this project—not just because of its potential impact, but because it reflects my growth as a designer. It’s cohesive, intentional, and truly useful. I couldn’t ask for more!